
主題地圖使用教學 | 如何在網頁中加入地圖?地圖嵌入網頁教學
2024-01-16
相信大家在瀏覽網頁時,都曾經看過Google maps被嵌在文章中。可能是商家的店家地圖、一日遊的路線規劃或是遊記的推薦景點。本篇文章將以北宸餐飲集團商家地圖作為範例,介紹Polstar主題地圖和Google maps的不同。
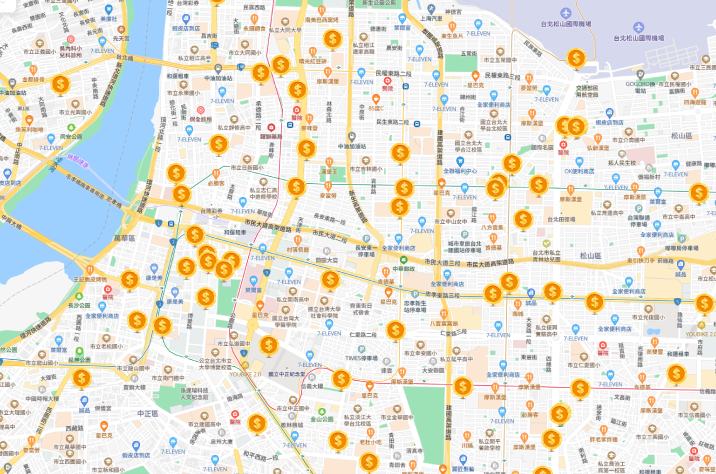
Google maps 地圖分享的畫面:
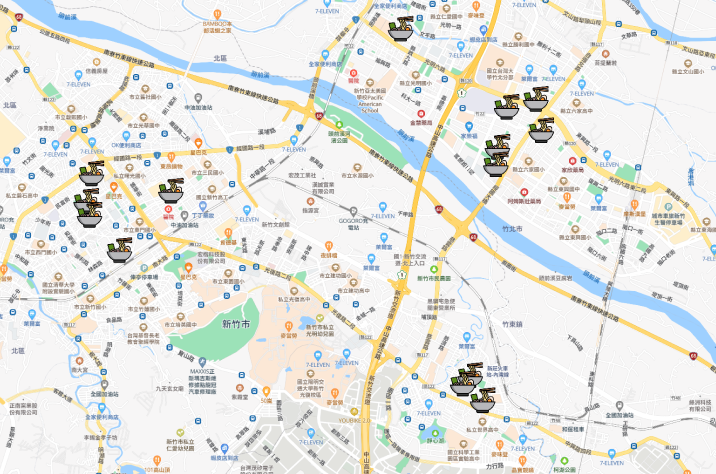
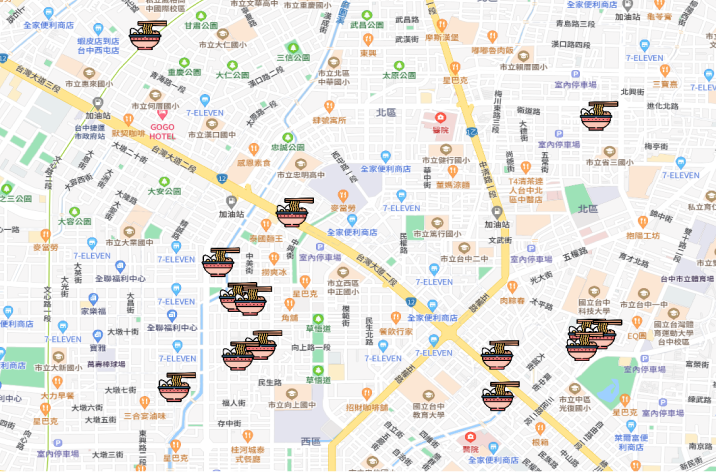
Polstar 主題地圖分享的畫面:
兩種地圖最明顯的差異是:
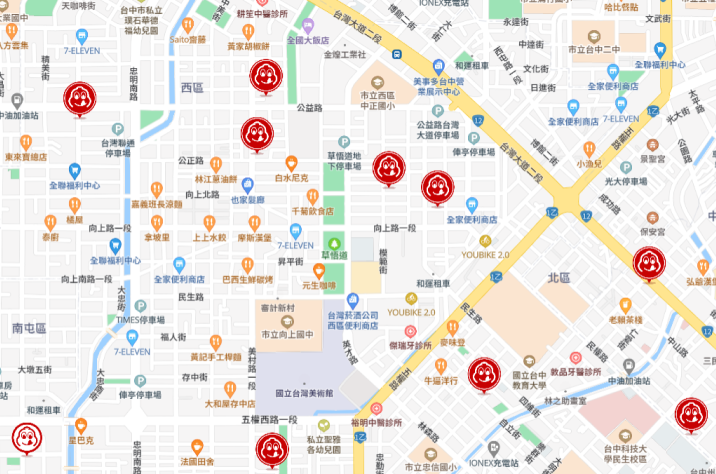
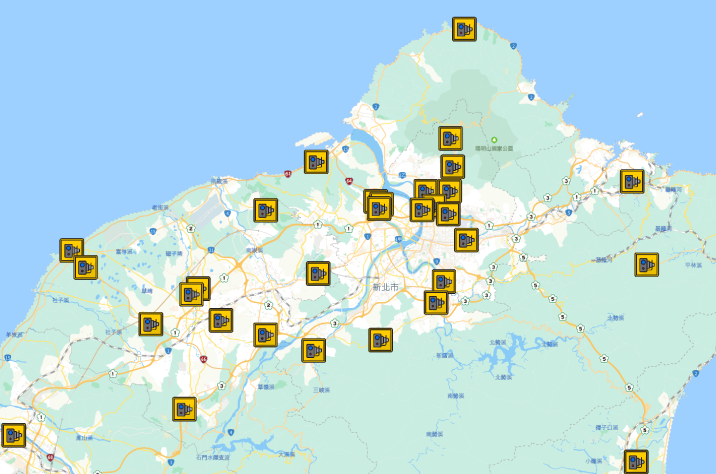
- Polstar 地圖可以自定義icon,如商家品牌logo。Google maps雖然可以更改地標的顏色(如範例中已改為粉紅色),但在地圖中仍然沒辦法清楚地辨識。
- Polstar 電子地圖已經預設好地點資訊欄位所需要的基本項目,如地點名稱和營業時間。欄位名稱可以自行增減,加上照片後整體資訊欄位畫面更精緻和諧。
- Polstar 地圖有標籤功能,可直接於地圖左上方篩選地點標籤,如24小時營業、可否刷卡、店家位置…等。方便使用者可以更快搜尋到想要的地點。
簡單地說,只要三個大步驟就能完成地圖,分別是登入、新增點位,和分享。

接下來我們將就這三個步驟,詳細說明該如何建立屬於您的地圖,以及如何將它嵌入網頁中。
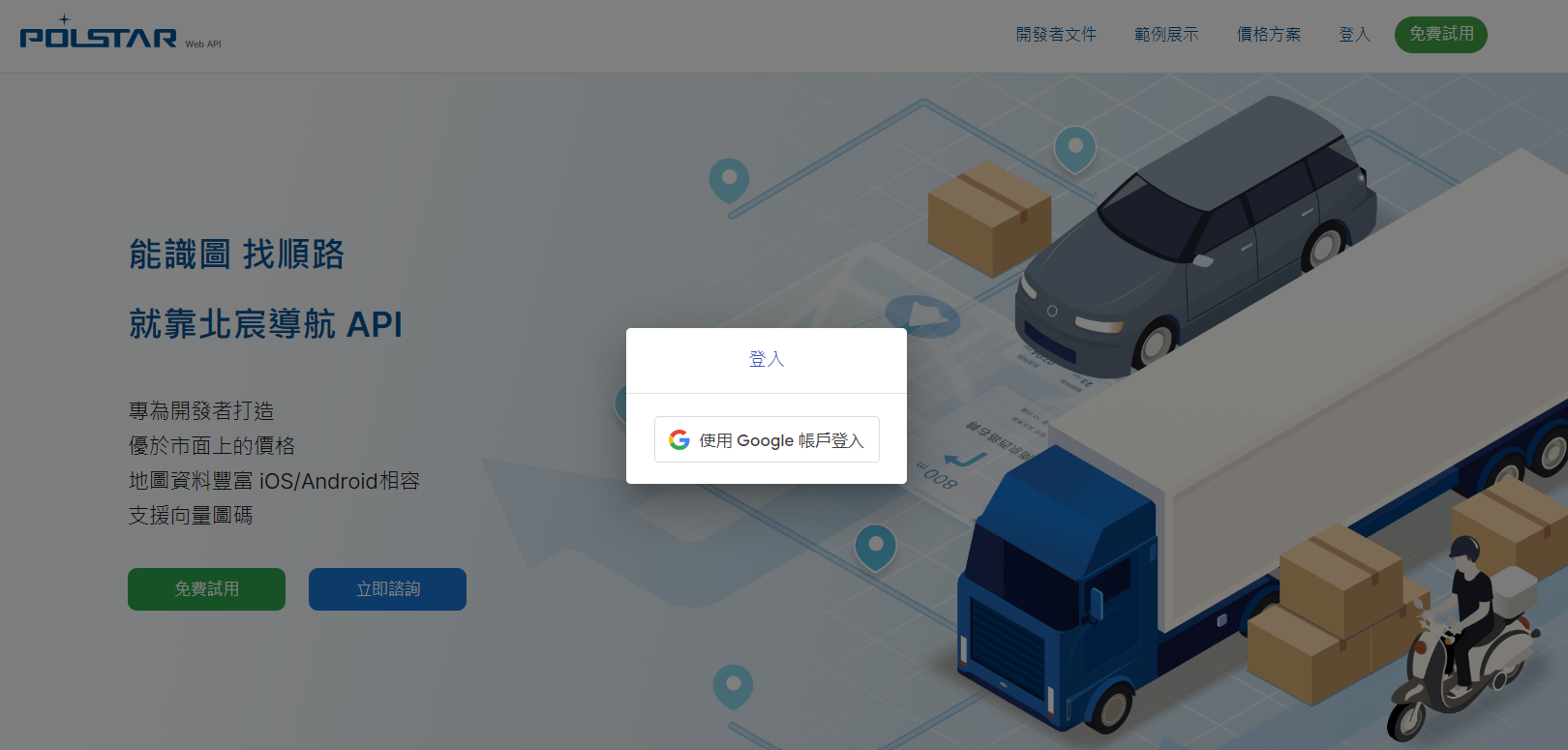
登入後,點選右上方「後台管理」。
進入後台後,左上方會出現金鑰管理和主題地圖。點選主題地圖後,會出現新增地圖名稱的畫面(如下圖)。我們用「北宸餐飲集團」當作地圖範例。

新增點位的方式有兩種,可以透過輸入完整門牌號搜尋點位,或是直接於地圖右鍵點擊特定點位新增。
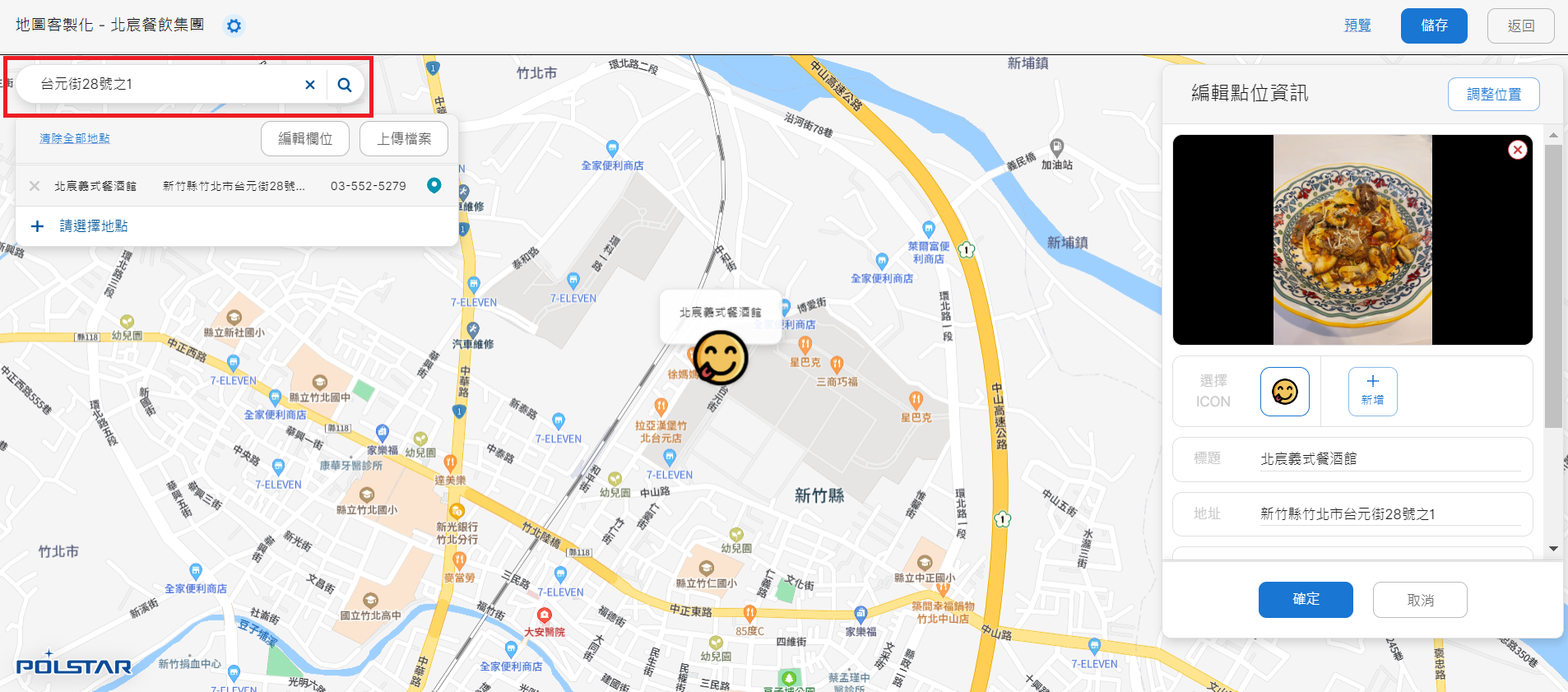
進入地圖後,可於左上方的搜尋欄位輸入地址,地圖會自動帶出點位及資訊欄。資訊欄內可輸入關於此點位的細節。範例中預設欄位是標題、地址、電話、營業時間及加入icon。

Icon圖片支援 .png 與 .jpg檔案,大小限制為500 KB 256 x 256 px,上傳檔案時需要再注意喔。
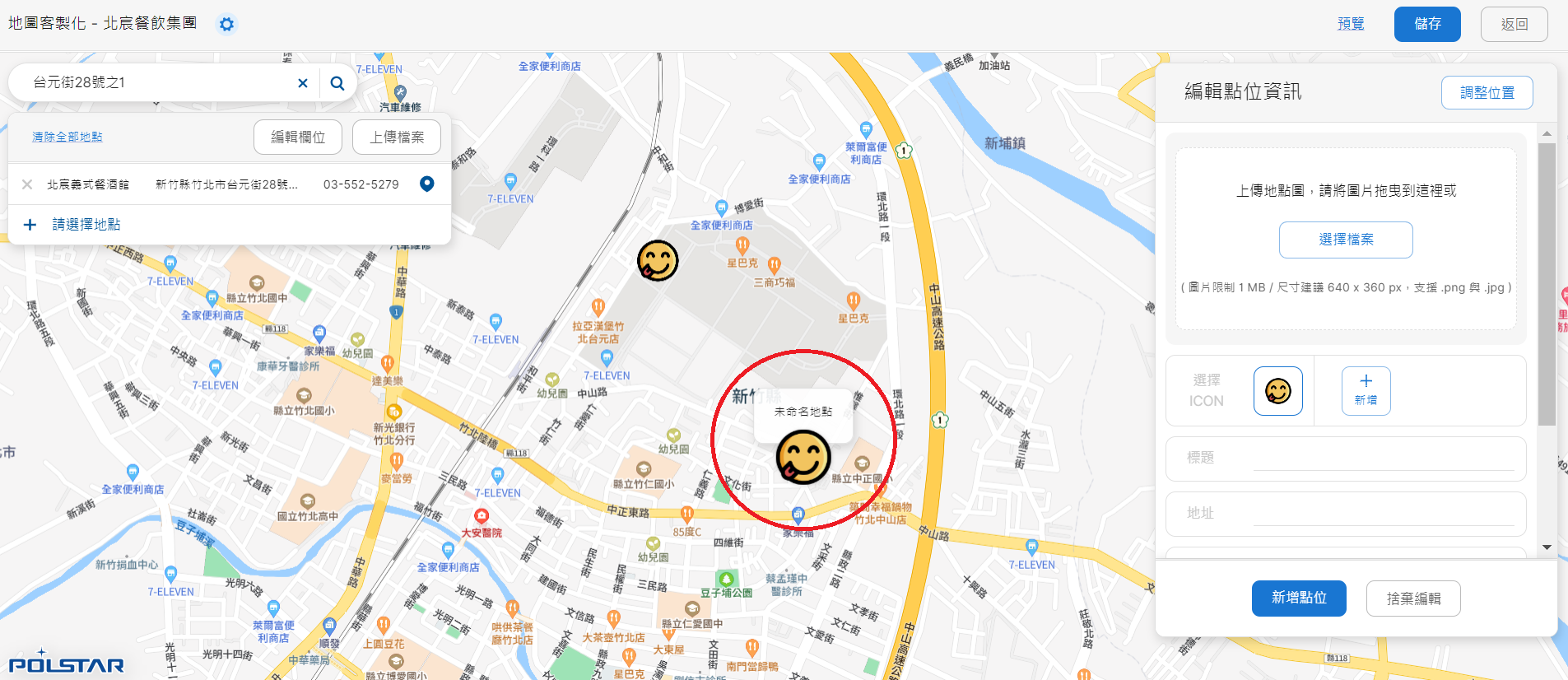
除了輸入地址搜尋點位外,也可以在地圖上直接選擇想要的位置,點擊右鍵後會自動帶出新增點位的畫面。下圖的「未命名地點」即為按右鍵後出現的新地點。

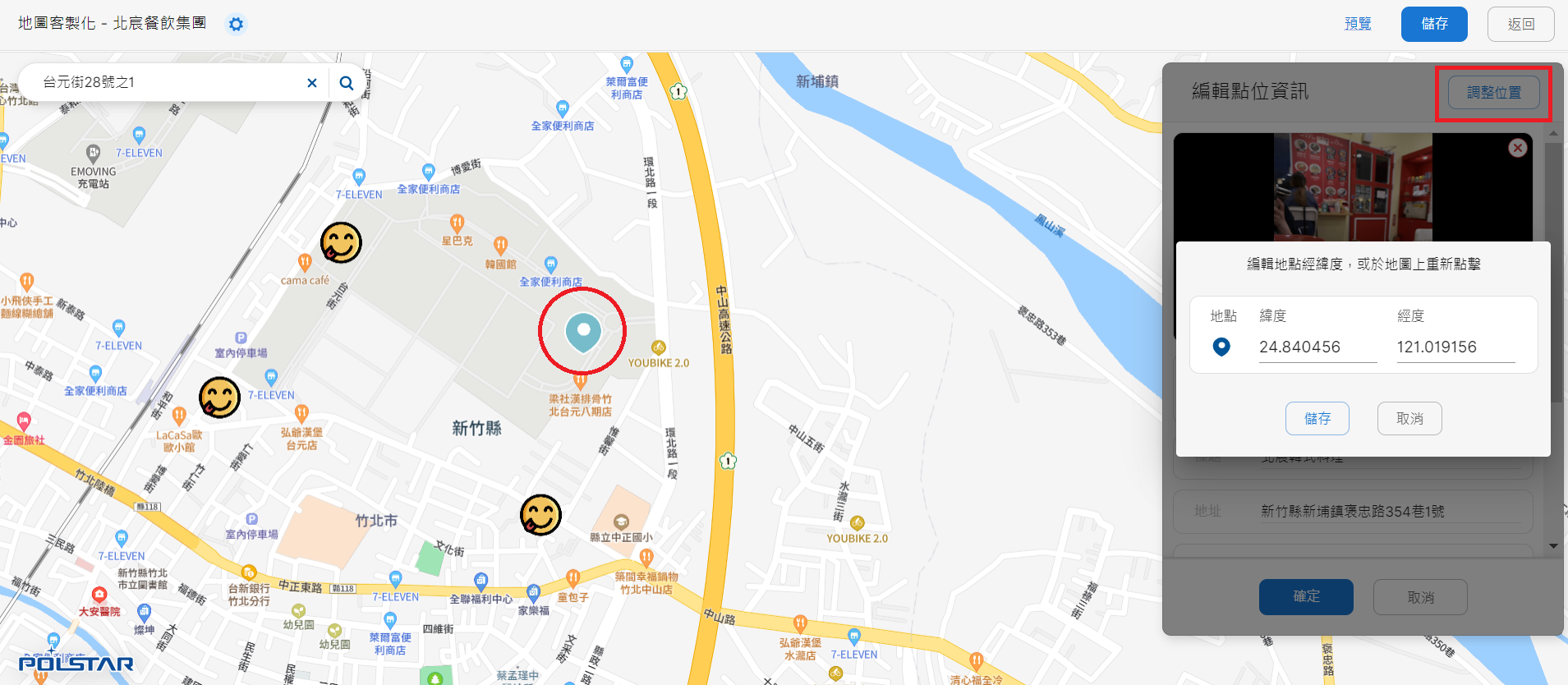
如果點位放置位置錯誤,我們除了將其刪除,重新輸入地址搜尋點位外,也可以從地點資訊欄右上角的「編輯點位」調整。點擊「編輯點位」後,接著選擇「調整位置」。

進入調整位置後,會發現地圖上要改變位置的點位,由自訂的icon變為藍色的座標圖案,這時候可以直接在地圖上點選新的位置。下方範例中,我們把原本在灰色區域的地點,改放到河流旁邊。

當然,如果剛好知道地點經緯度的話,也可以直接編輯點位的經緯度做調整~
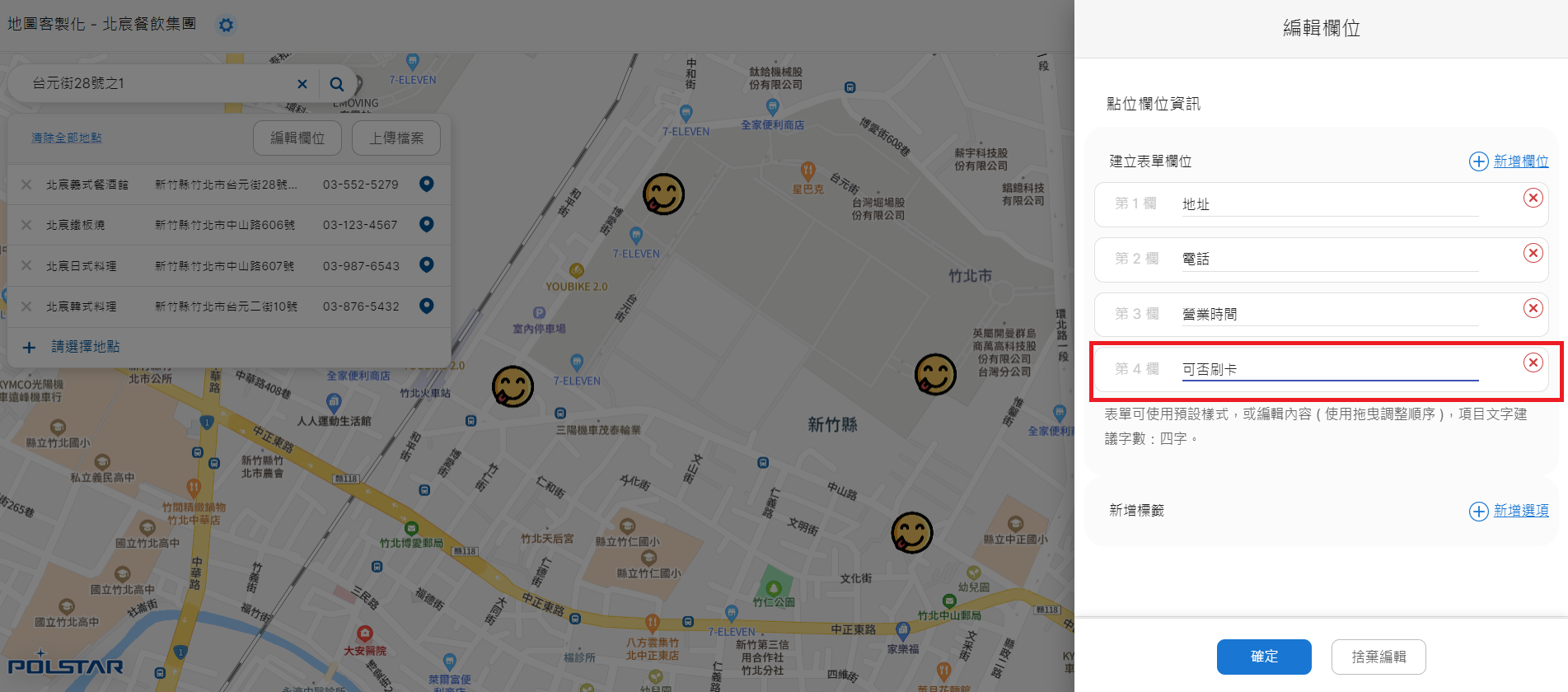
地點資訊的欄位都是可以自由編輯的,我們以新增「可否刷卡」欄位作為範例。

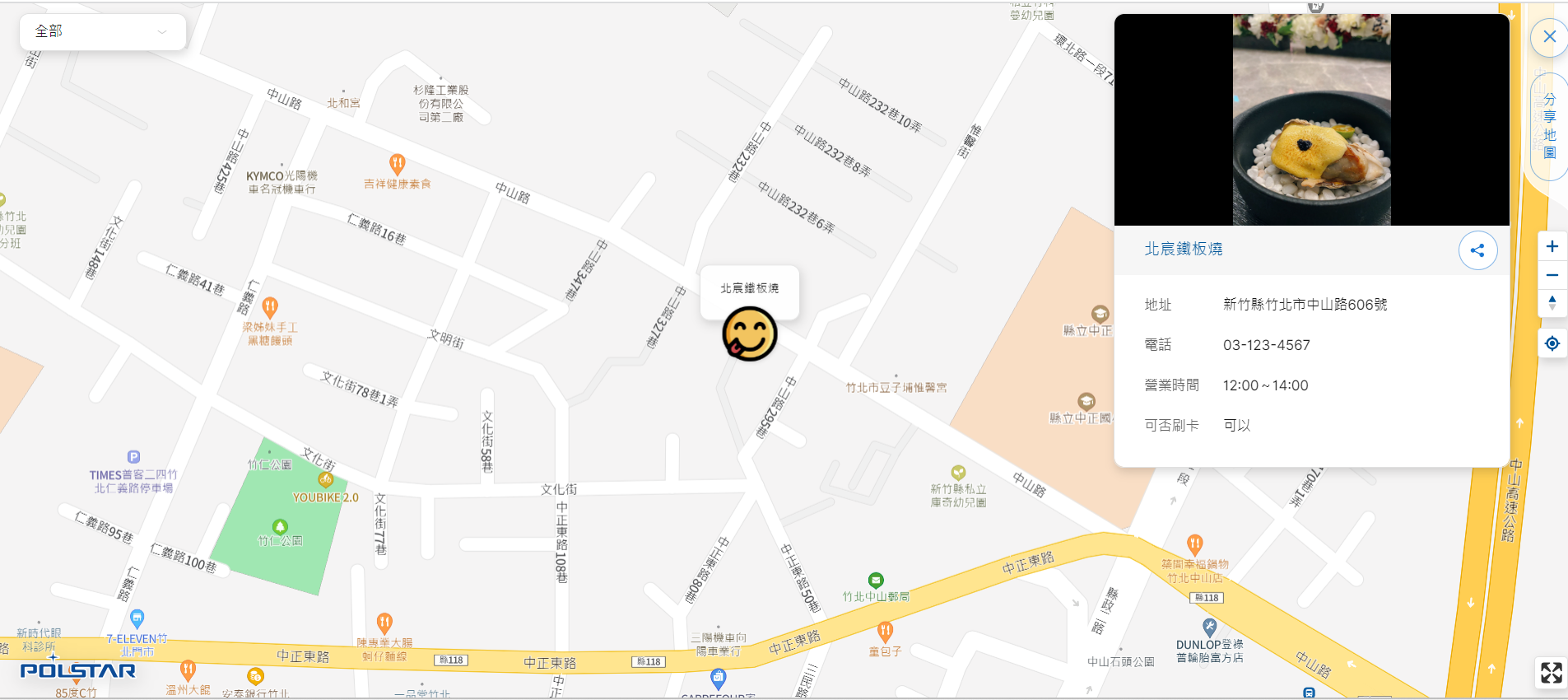
按下確定後,在地點資訊就會看到可否刷卡的欄位囉。

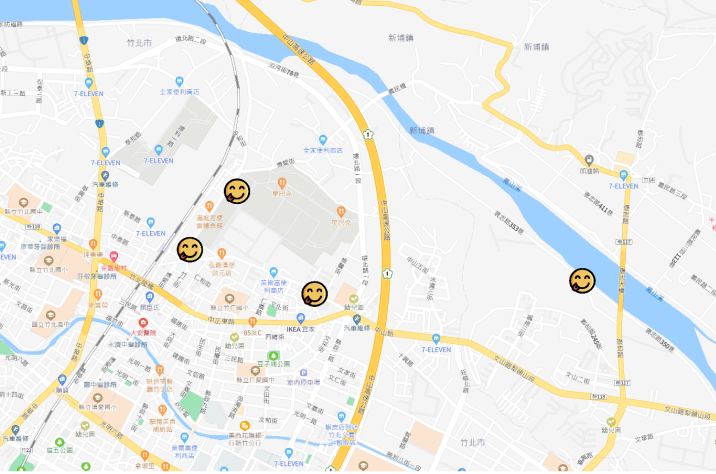
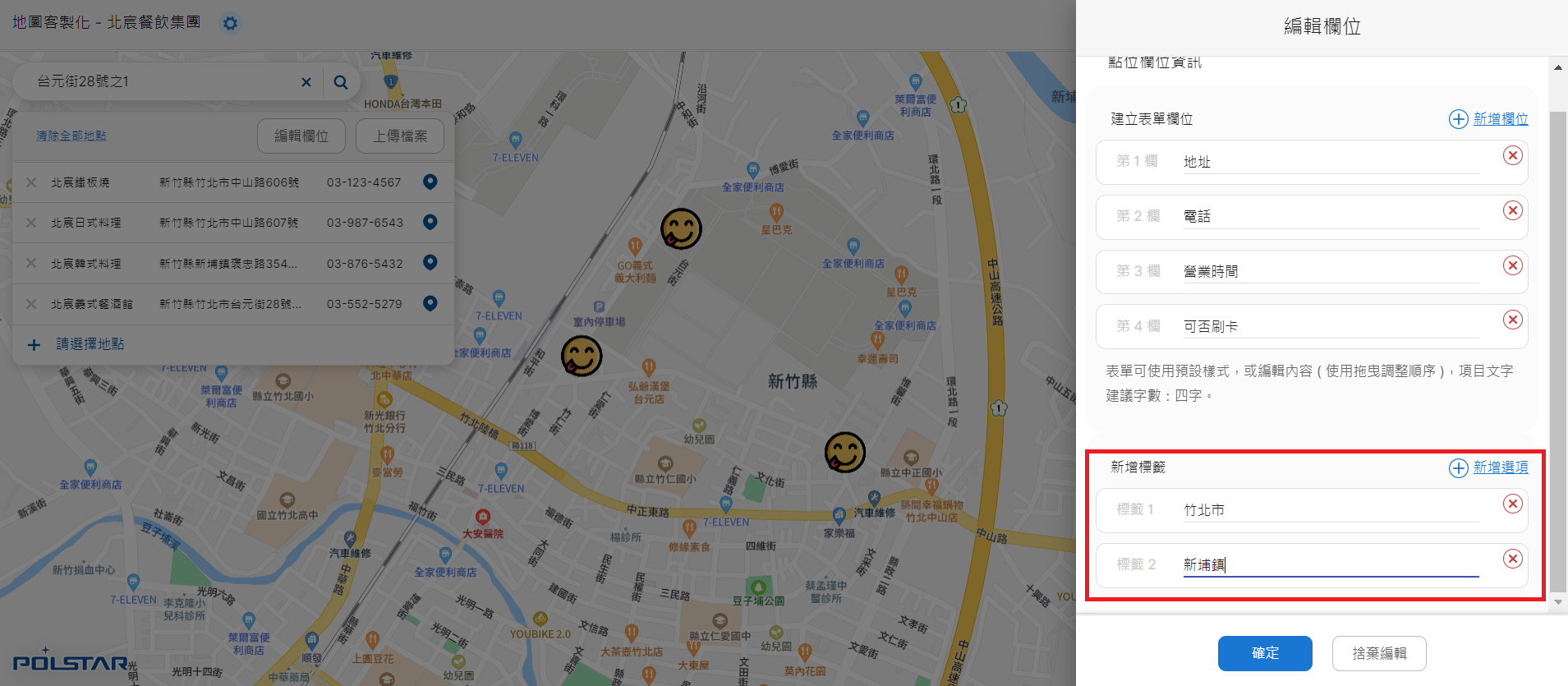
地圖標籤是指出現在 地圖左上方的篩選功能。點選「編輯欄位」後,欄位右下方會出現「新增標籤」。範例中,我們用地區來作篩選,在標籤選項輸入竹北市還有新埔鎮。

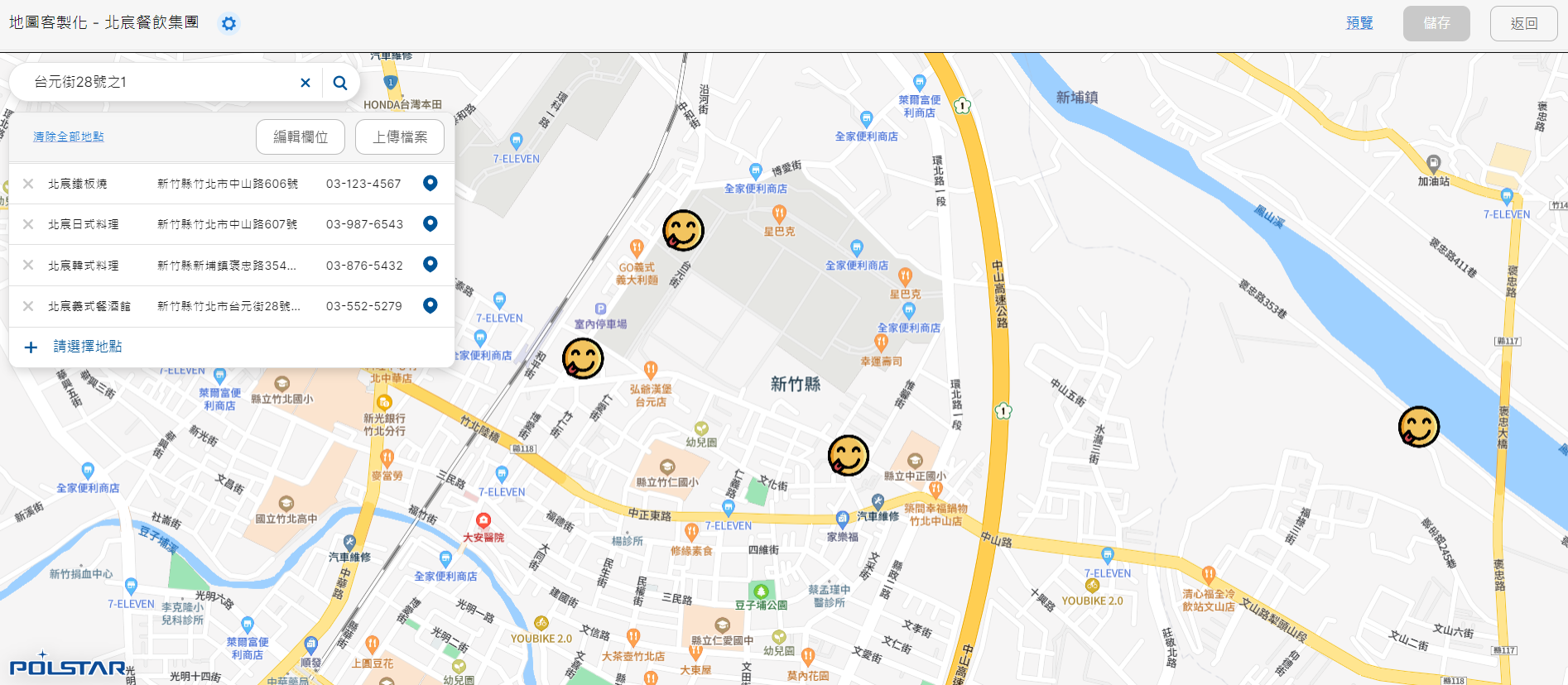
按下確認後,地圖左上角就會出現篩選功能啦。我們試著選「新埔鎮」,會發現除了地圖會直接跳轉至新埔鎮的地點外,其他的地點都會變成灰色的。

- 欄位新增超連結
如果希望可以在地點資訊處直接撥打電話或是開啟Google maps導航前往,一定要看這段。
首先點擊右上角「編輯欄位」,開始編輯點位資訊。

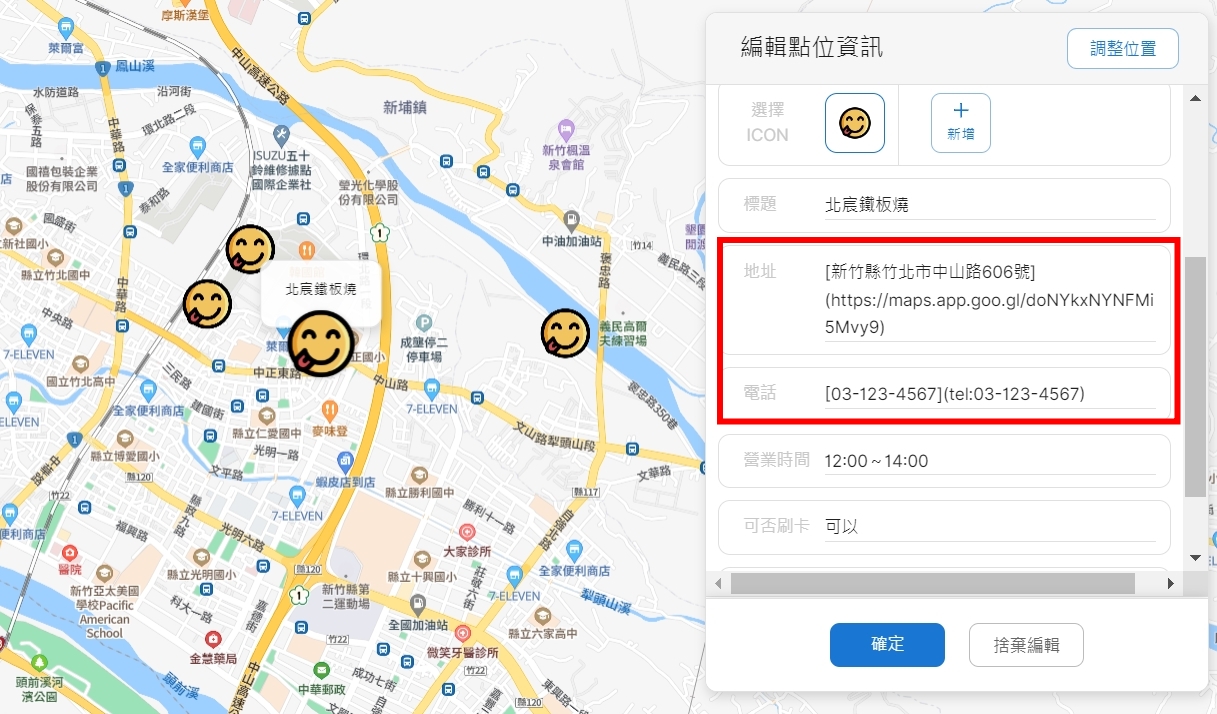
以下面的格式貼上文字,即可在欄位加入超連結:
[想呈現的文字](想導往的地方,網址、電話皆可)
如:
電話:[(03)552-5279](tel:03-552-5279)
地址:[點我前往](https://maps.app.goo.gl/x8NdLpEhAfSgXy7i9)
下圖是一些供參考的範例:

之後在手機上查看地圖時,就可以直接導航或通話囉。
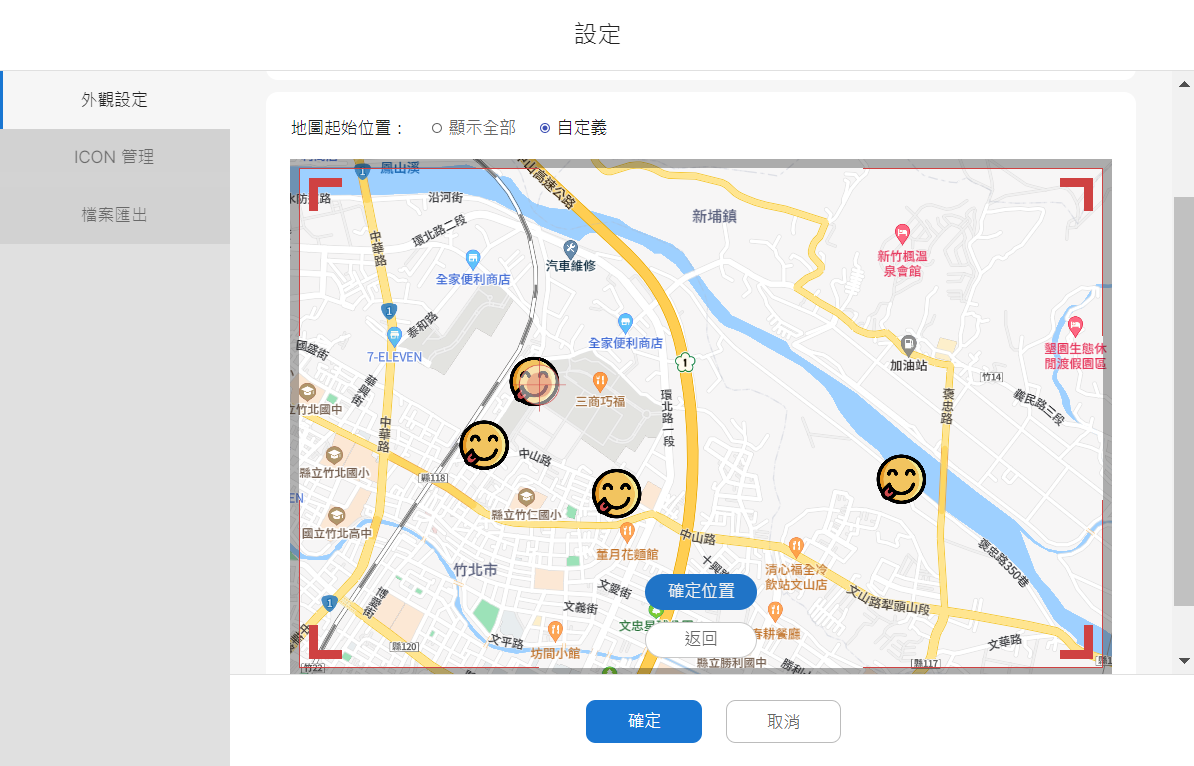
在地圖主畫面的左上方,地圖名稱的旁邊有一個設定符號⚙️。點進去設定後,選擇「外觀設定-地圖起始設定-自定義」,即可縮放及拖曳地圖一開始的畫面。請記得設定好畫面後,選擇「確定位置」後再按確定,才是完成了設定喔。

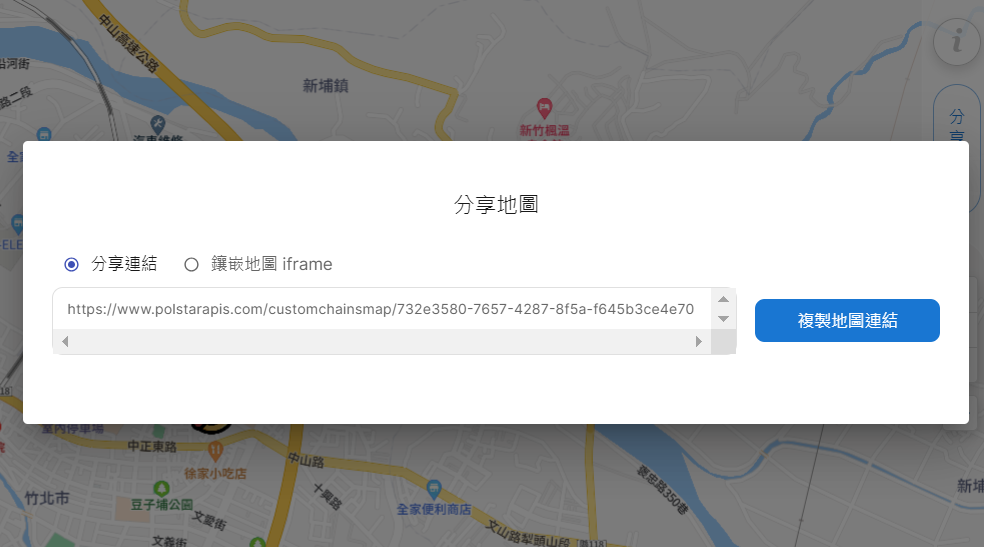
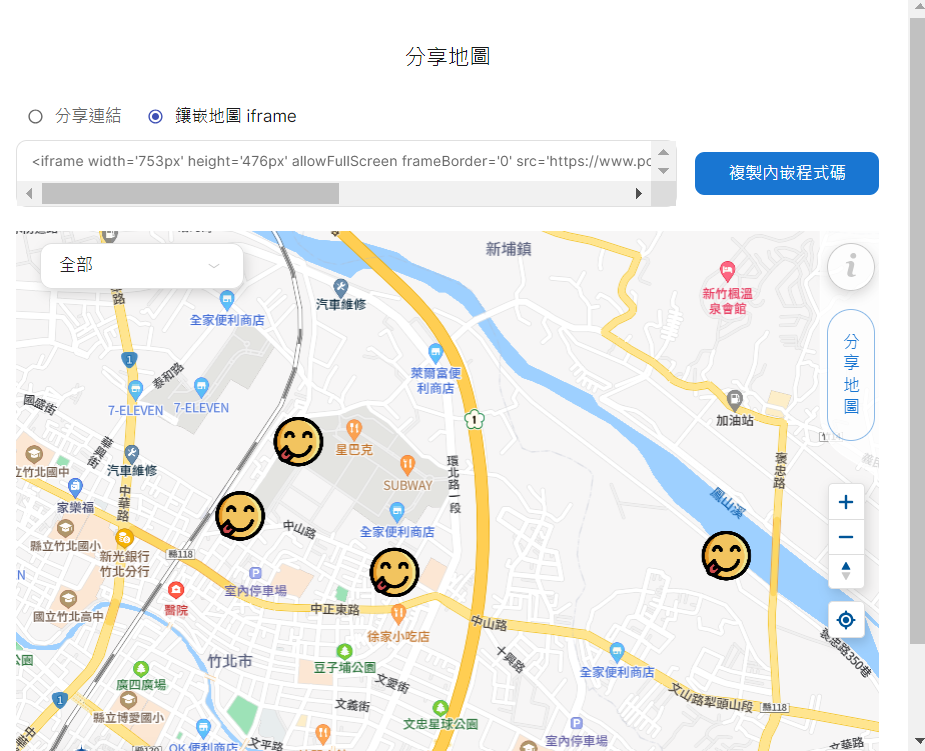
恭喜你已經完成了地圖的設定,最後的步驟就是分享地圖了。點選地圖右側的分享地圖,會看到分享連結以及鑲嵌地圖iframe兩個選項。
如果是要將這張地圖分享給朋友,可以點選「分享連結」。

點擊連結,看到的會是這個畫面:

下面會介紹如何使用程式碼將地圖加入網頁中,會使用到的是「分享地圖」的另一個選項「鑲嵌地圖iframe」。

如果是要將商店地圖加入SHOPLINE網店頁面,可以參考以下作法:
前往SHOPLINE後台,左側選單「擴充功能 > 擴充功能商店」,選擇「Polstar客製商家地圖」。

進入「Polstar客製商家地圖」擴充功能後,點選右方「立刻安裝」按鈕。

同意權限後,點擊「立刻安裝和授權」,即安裝完畢。

回到Polstar客製商家地圖擴充功能頁面,點選「打開擴充功能」,會跳出地圖製作的頁面,按照上面第3點的步驟登入後,即可開始設計地圖。

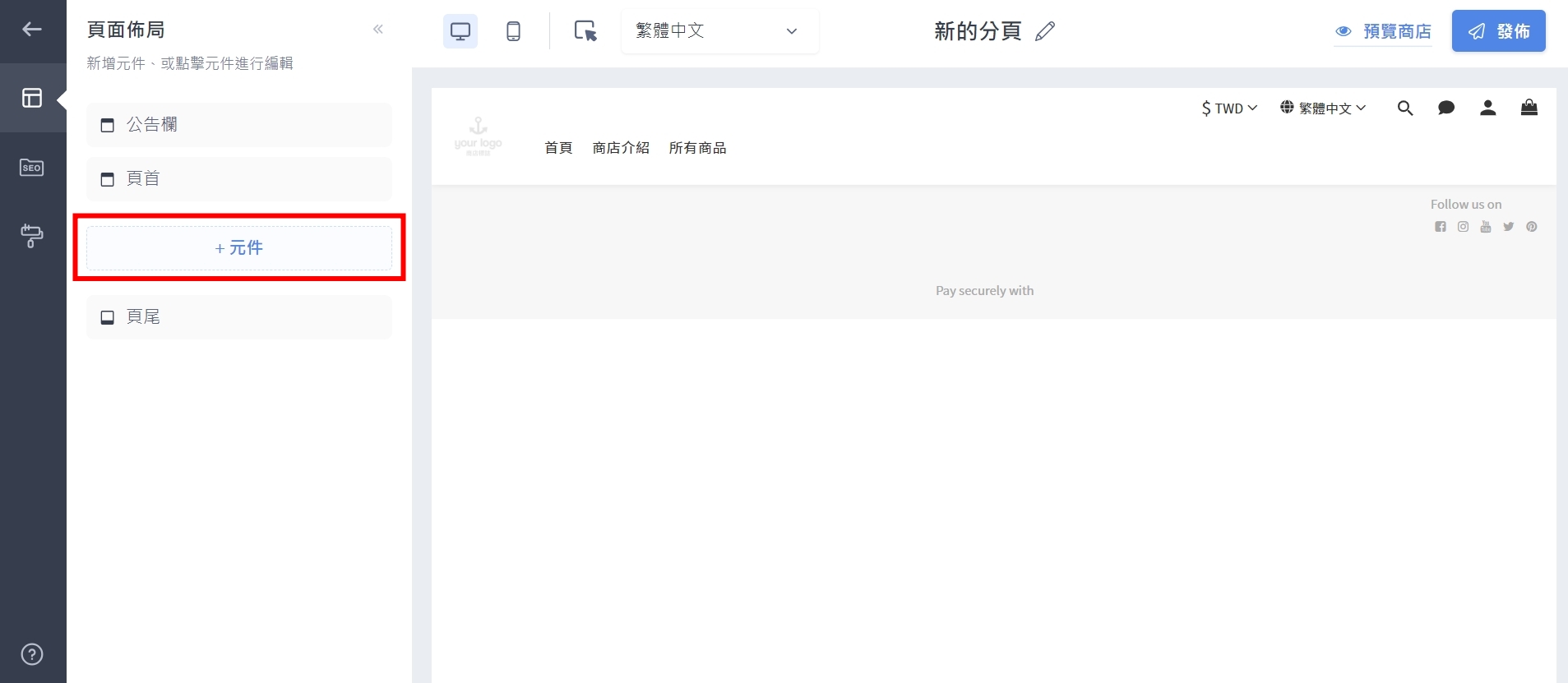
前往 SHOPLINE 後台「網店設計 > 網店分頁」點按「進階分頁/編輯」按鈕,開啟「進階分頁」設定頁面。

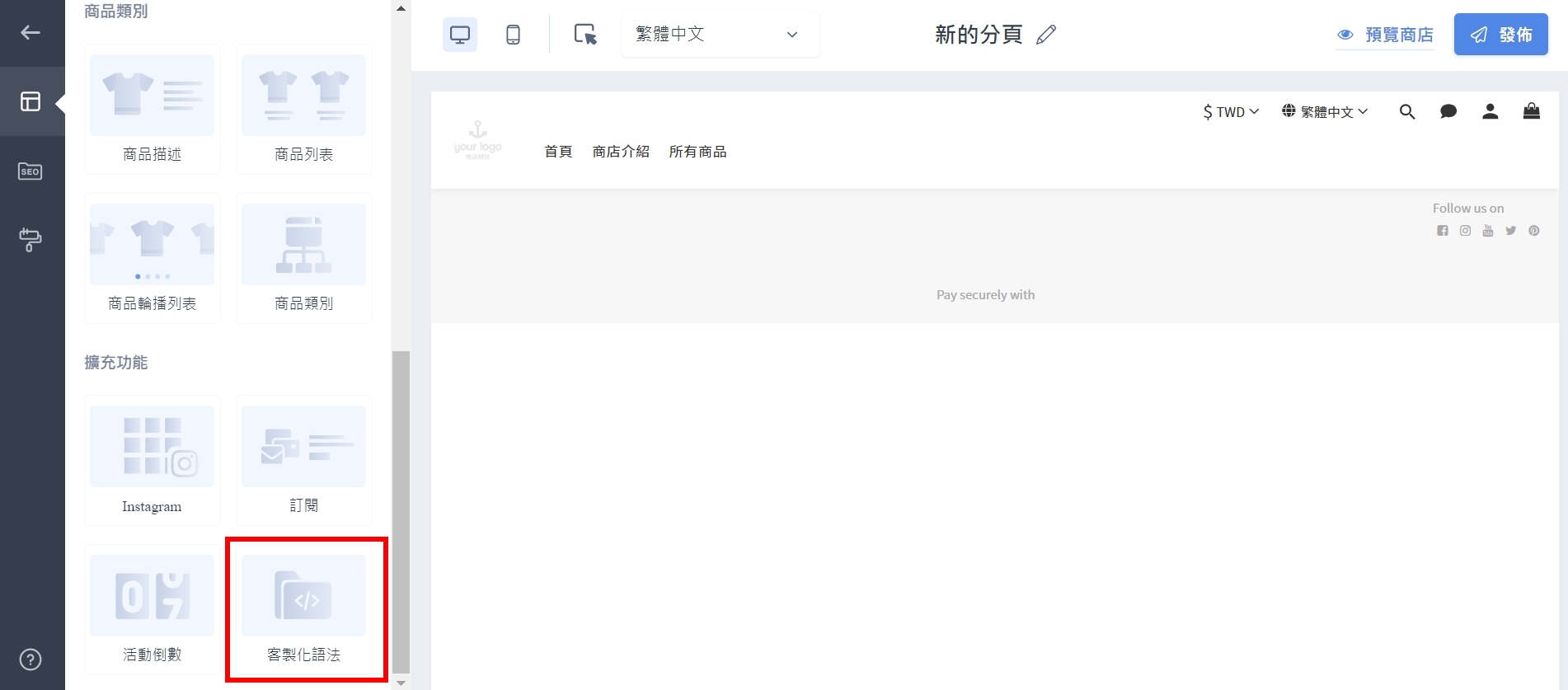
選擇「元件」按鈕。

拉到最下面後,點選「客製化語法」

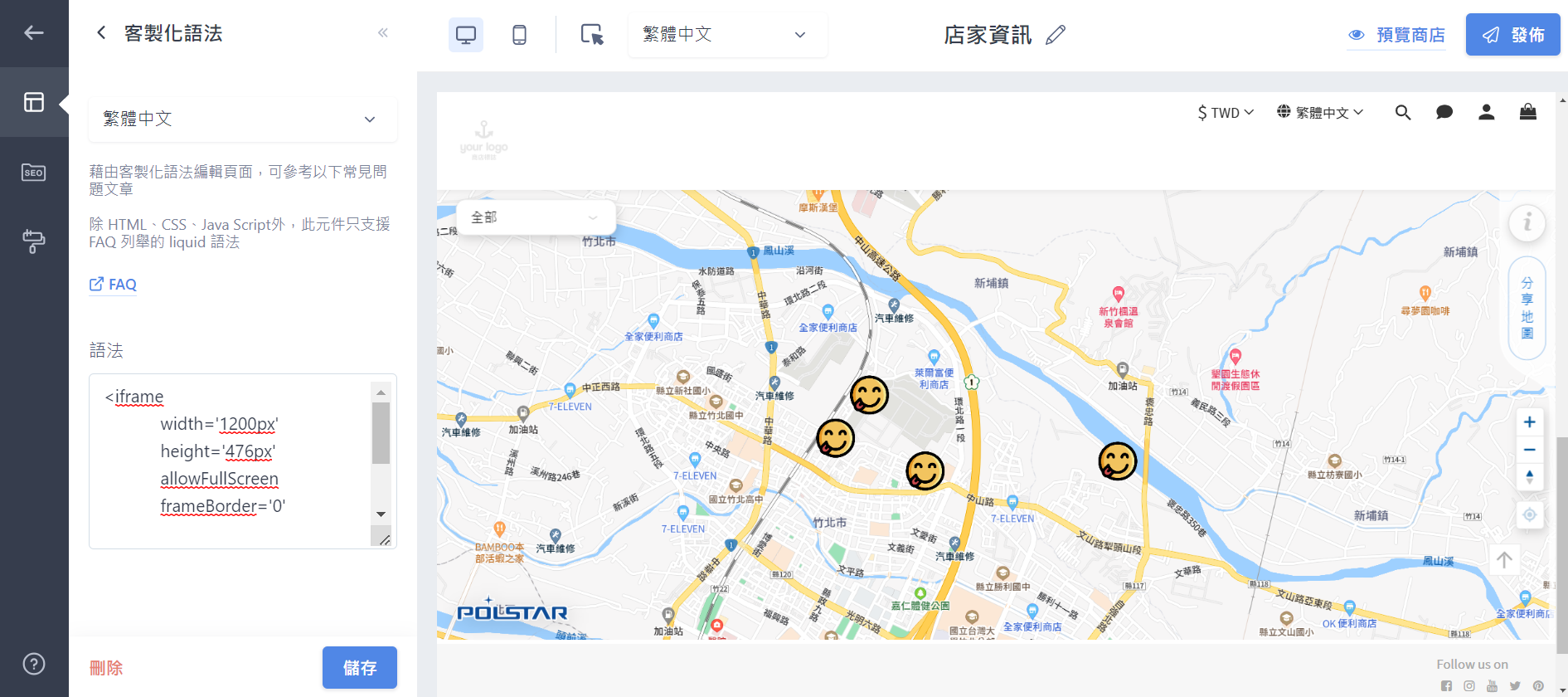
直接在空白處貼上主題地圖的iframe鑲嵌地圖url,就可以在網店看到地圖囉。
如果在貼上語法時遇到任何操作上的疑問或是有想要加入地圖的功能,也都歡迎聯繫我們。

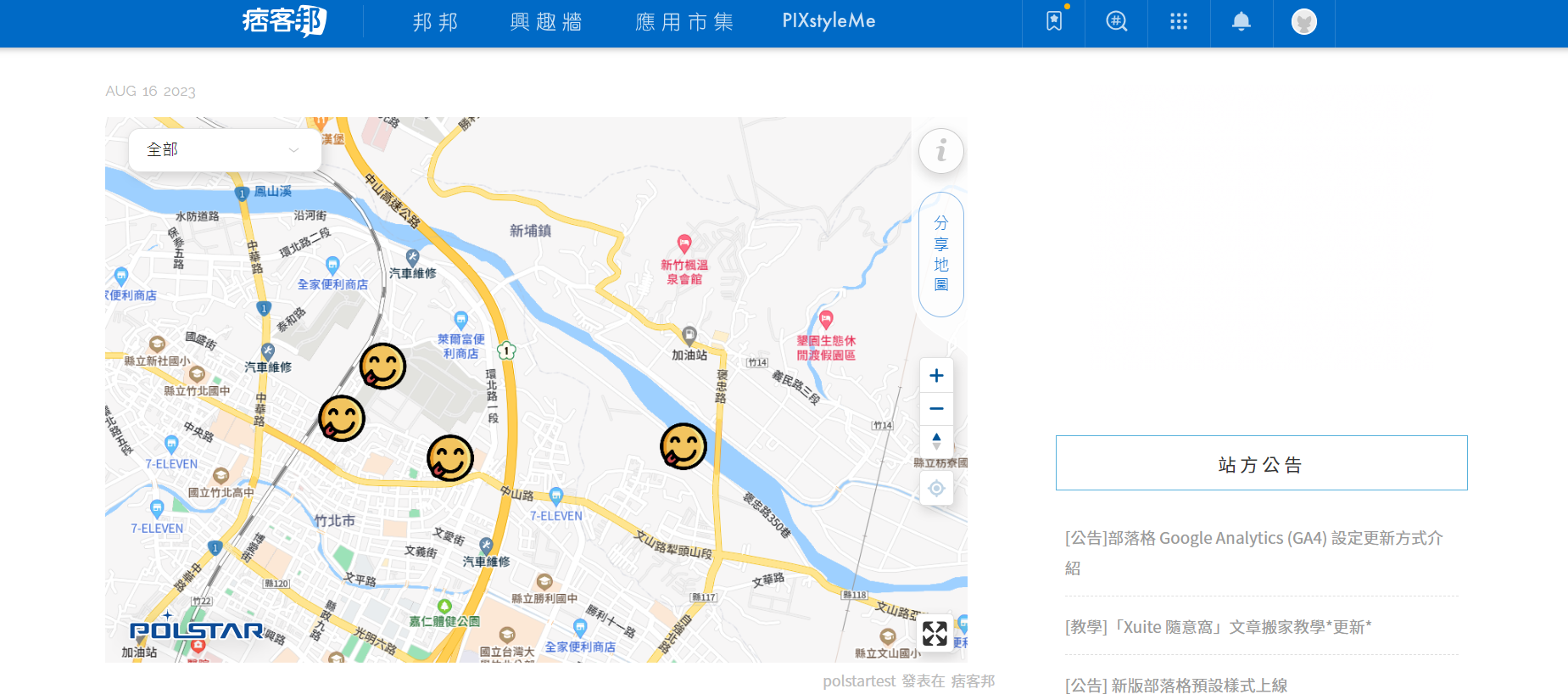
下方以痞克邦為例,示範如何將Polstar地圖嵌入網誌中:
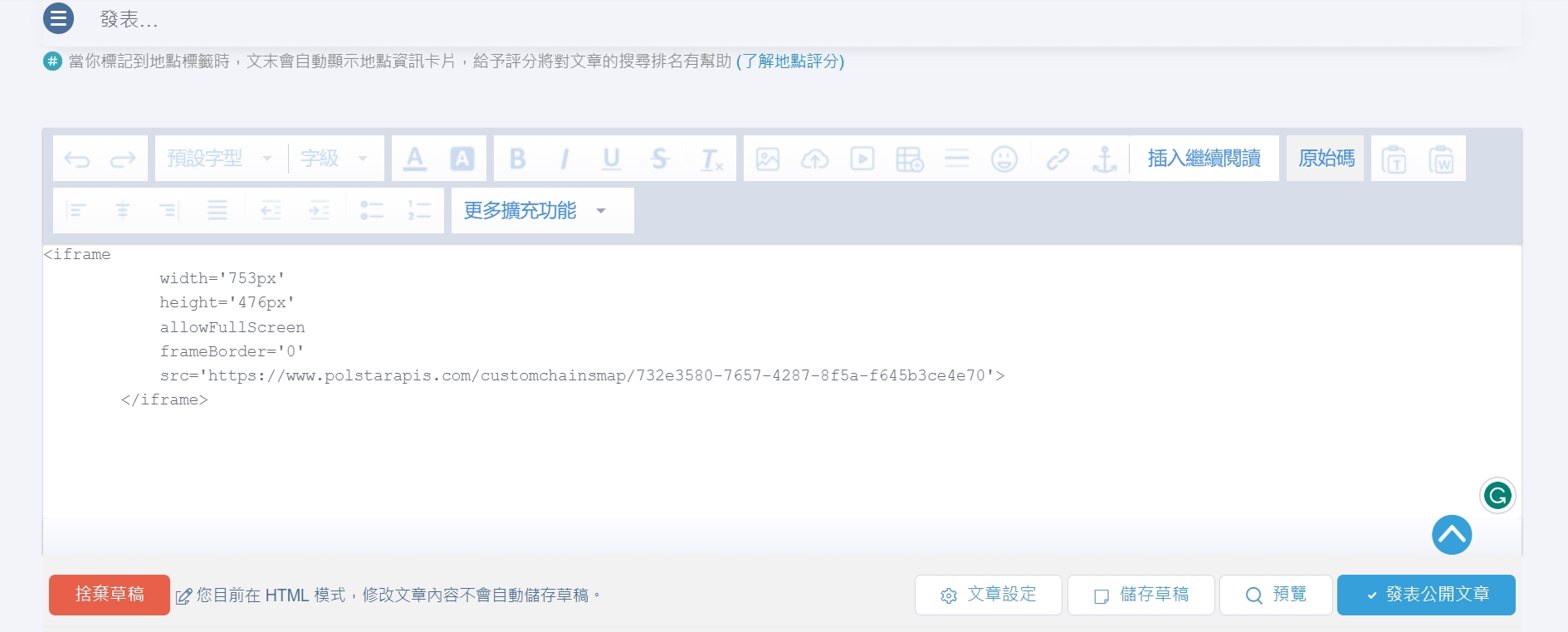
進入編輯文章,點選「原始碼」。

把「鑲嵌地圖iframe」程式碼貼在框框內,發布文章後就大功告成了。